How to Set Up Your Food Blog on Squarespace
Food and recipe blogs are some of the most popular blogs on the internet. (And with good reason—they’re delicious!)
Squarespace is a great option for new food bloggers, as it’s an affordable DIY website platform that’s easy to set up and maintain, its templates are design-focused and work well to showcase food photography, and it’s easy to organize recipe content for visitors to find. (All reasons why it’s my favorite website platform for new bloggers!)
Food blogs also happen to be a great example for how to structure blog archives, which are used as recipe archives in the food blog world—though the same strategies can be applied to many other types of blogs as well.
Below I’ll walk through some key tips for setting up food blogs on the Squarespace platform.
💸 Use code PARTNER10 for 10% off Squarespace
This post contains affiliate links through which I may earn a commission if you choose to purchase, at no additional cost to you. As always, these are products or services I personally use & love!
Tips for setting up your food blog on Squarespace
First and foremost, you’ll want to follow most of the same blogging principles that apply to other successful blogs on Squarespace.
I’ve shared lots about this before—how to write a good blog post that engages your readers and boosts your website’s SEO; how to promote your blog content to grow your audience; how to make sure your blog is mobile-friendly, etc.
But in addition to general blogging best practices, food blogs tend to incorporate a couple other unique elements that are important to set up properly for the food blog’s overall usefulness and success. Below we’ll walk through:
how to set up a recipe index for your food blog
how to make your recipe index easily searchable by your website visitors
Creating a recipe index on Squarespace
Building a recipe index on a Squarespace website is actually quite simple!
To create one, you’ll use a collection of summary blocks that feature different types of content from your blog. You’ll then use your blog’s categories and tags to organize your recipe content and tell each summary block exactly which type of recipes to include.
Here’s how I’d recommend setting it up:
1. Choose your recipe categories
First, choose your recipe categories (for example, Entrees, Side Dishes, Dessert, etc.). When you create new recipes, you’ll assign each post to one of these categories.
2. Create a unique blog category for each of your recipe categories.
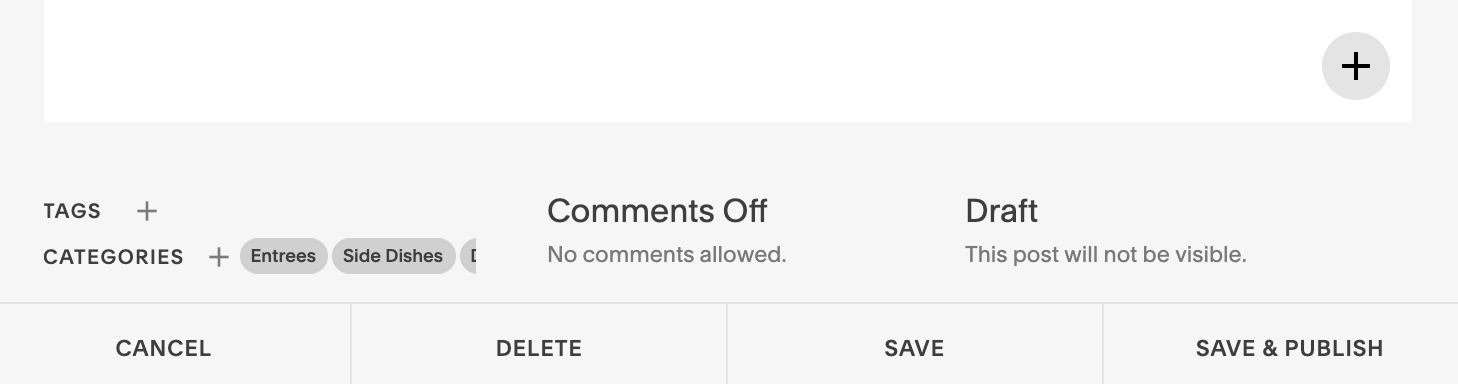
You can create your categories either at the bottom of your Blog Post Editor or in your Blog Settings.
Adding Categories in your Blog Post Editor:
Adding Categories in your Blog Settings:
3. Create a new page for your recipe index
This is where your recipe index will be displayed. We’ll walk through step-by-step set-up for two different display options:
Option 1: Visual summary blocks on one archive page
Here’s an example of how summary blocks are set up to include images and recipe titles on one archive page, separated by categories:
(example via Vermillion Roots)
Option 2: Links to separate archive pages for each category, with most recent posts below
This is an example of how a food blog archive can be set up with separate pages for each category (a good option if your site includes lots and lots of recipes):
(example via Will Frolic for Food)
Setting up your recipe index on Squarespace
Option 1: Visual summary blocks on one archive page
Follow these steps to create one archive page with multiple summary blocks denoting your different recipe categories:
1. Create a new page.
2. Add a summary block to your page & complete the following steps:
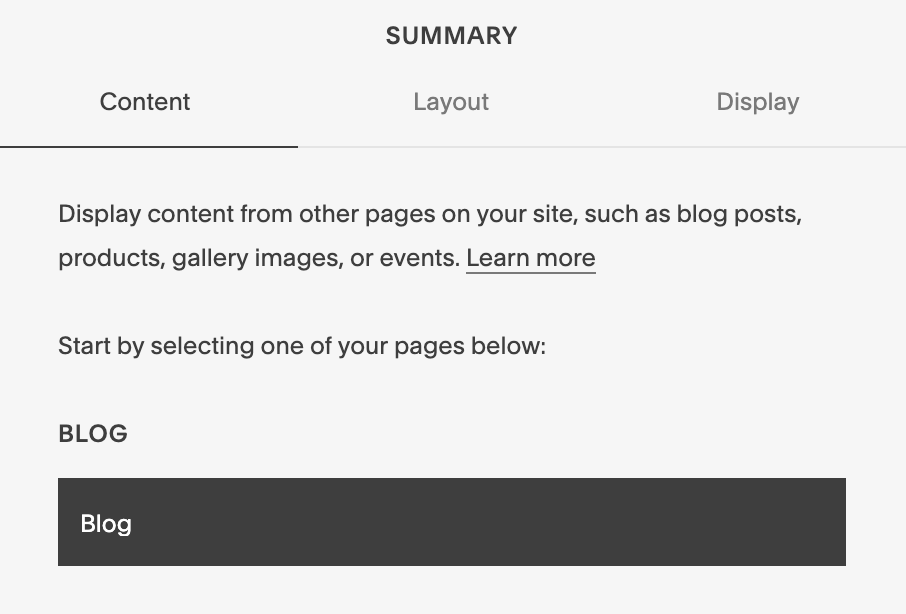
Select where your summary block will pull content from (i.e. the blog where your recipes are being published).
Choose your layout, aspect ratio for thumbnail images, and how many posts you’d like to display per row.
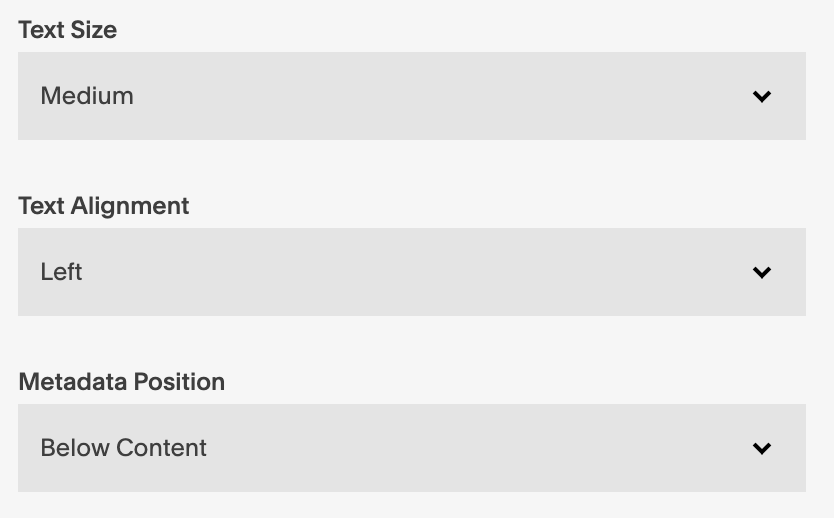
Choose other layout options, including text size and alignment, and metadata position.
Choose the number of items your archive will display (max is 30, though we’ll talk through how to add more below).
Choose what information you’d like to be displayed for each post (title, thumbnail, excerpt, read more link).
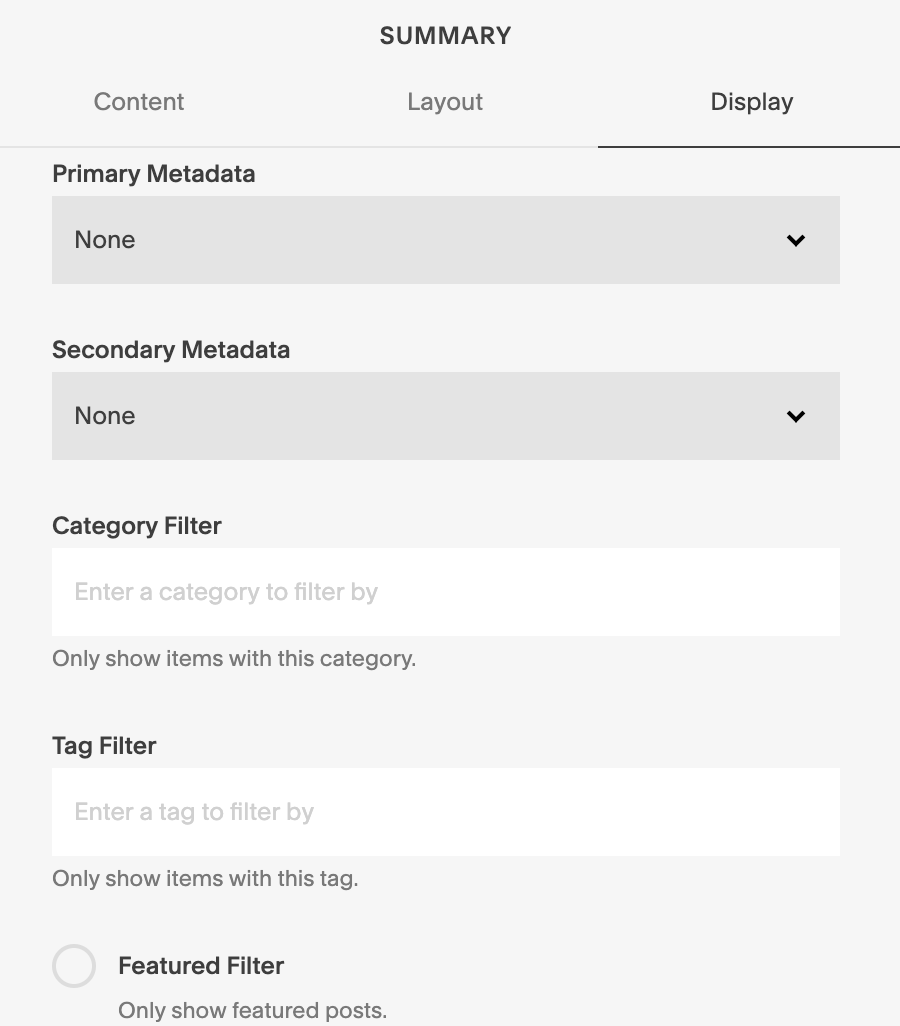
Each post can display two pieces of metadata (date, category, tags, author, location or comments). Choose which primary and secondary metadata will be displayed on your posts.
Now, most importantly, you’ll tell the summary block which category of recipes it should display. In the Category Filter box, type the name of the category you’d like displayed (since you’ve already added the categories to your Blog, they should autofill as you begin typing).
3. Repeat step #2 for each category.
You’ll use the same settings for each category’s summary block, with the exception of Category Filter, which will be unique to each category of recipes.
4. Arrange the summary blocks as you’d like.
Arrange the summary blocks on the page as you’d like and add any additional page elements you’ll need—such as a page header or stylized headers for each category.
Setting up your recipe index on Squarespace
Option 2: Links to separate archive pages for each category
1. Create a new page.
As an example, we’ll title this page with the URL slug /recipes.
2. Create new pages for each of your categories.
As an example, we’ll call them /entrees, /side-dishes, /desserts, etc.
3. On each of your category pages, add a summary block &complete the following steps:
(See details & screenshots of each step above)
Select where your summary block will pull content from (i.e. the blog where your recipes are published).
Choose your layout, aspect ratio for thumbnail images, and how many posts you’d like to display per row.
Choose other layout options, including text size and alignment, and metadata position.
Choose the number of items your archive will display (max is 30, though we’ll talk through how to add more below).
Choose what information you’d like to be displayed for each post (title, thumbnail, excerpt, read more link).
Each post can display two pieces of metadata (date, category, tags, author, location or comments). Choose which primary and secondary metadata will be displayed on your posts.
Now, most importantly, you’ll tell the summary block which category of recipes it should display. In the Category Filter box, type the name of the category you’d like displayed (since you’ve already added the categories to your Blog, they should autofill as you begin typing).
4. On your main archive page, add a summary block & format it by repeating the steps outlined above.
(Remember, we set up your main archive page in step #1 and labeled it /recipes.)
Though you’ll set up the summary block with same steps as outlined above in Option 1 with the single-page recipe archive, this summary block will be set to display only highlighted or recent posts (rather than filtering them by category), so the last step will be slightly different than what you did for the category pages.
If you’d like to display your most recent recipes, regardless of category, simply leave the Category Filter field blank and the summary block will not filter by category and will instead display your latest posts in reverse chronological order.
If you’d like to display a curated collection of highlighted recipes, you’ll utilize the Featured Post setting in your recipe blog—select this setting on any blog post you’d like to feature (Blog Post Editor > Options > Featured Post) and in your summary block settings, select Featured Filter. This will only display posts that you have tagged as featured.
5. Above your summary block of the latest (or featured) recipes, add your recipe category links.
These links will be composed of text blocks, buttons, or images (your call!) for each of the recipe categories, each linked to its individual category page.
Squarespace recipe archive customizations
Now, a few things you may wish to further customize for your recipe archive page(s):
If you have more than 30 posts in a category…
Squarespace summary blocks allow for a maximum of 30 items. So, if you have more than 30 recipes in a particular category, here are your options:
1. Divide your category into multiple summary blocks
You can place multiple summary blocks back-to-back to allow for a continuous flow of archives.
You’ll follow the same steps outlined above to create the summary blocks linked to your blog content, but we’ll tweak the way the posts (recipes) are tagged and how they’re being pulled into the summary block.
For example, you may use blog tags to tag the first 30 posts you have in your entree category archive “entrees 1” and then in the summary block settings Filter by Tag with “entrees 1” rather than filtering by the category as a whole.
2. Add a “See More” link
Immediately following your summary block, add a “See More” text link that points to another page with an additional summary block (which can be added as described in step #1 above).
3. Choose 30 posts to highlight
Simply choose 30 featured posts to highlight in your summary block (either the latest posts or featured content). Immediately following the summary block you can add a “See all Entrees” text link pointing to the full category page for that category.
Your category pages will follow the format below (using, as an example, my “Blogging” category page, which displays all of our “Blogging” category posts):
fivedesign.co/blog/category/blogging
Making your recipe archive searchable
There are several different ways to add search capability to your Squarespace website, but for a recipe index you’ll likely want to add something very visible and easy-to-use on your recipe index page.
For this, there are two different search methods you could use:
Squarespace Search Block
The Search block is a pre-built search bar that can be added to any page on your Squarespace website. The Search block also includes the “Search Specific Page” feature, which allows you, for example, to limit your recipe archive search results to just your recipe pages (rather than allowing it to include results from your About page, Contact page, etc.).
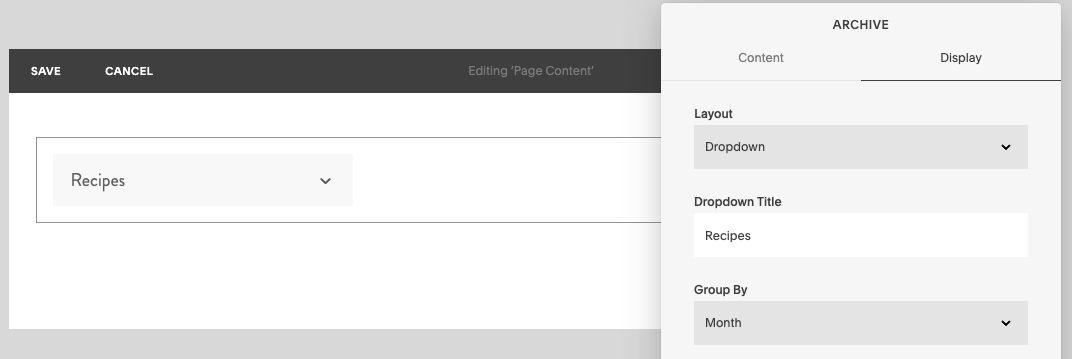
Squarespace Archive Block
Squarespace also has a pre-built Archive block that can help visitors search blog content (aka recipes) by certain metadata. The Archive block can be displayed in an index, list or dropdown (the dropdown option is popular for food blogs). Content can be grouped by month, year, category, tag, or author.
Below is an example food blog that uses both the Search and Archive blocks:
(image via Amanda Frederickson)
These are a few of the built-in features that can be applied to creating recipe indexes on Squarespace food blogs. Happy blogging! 🍗
Grow your business & brand with content your audience loves!
Grab my free Blog Post Checklist: